Iotafox
Joshua Myers
Iotafox
Joshua Myers
Projects
Work in progress
Object Relationship Store
A javascript object relationship store. Object relationship store is a system that stores and manages data using JavaScript objects. It normalizes the data to avoid redundancy and maintains relationships between different objects, ensuring efficient data organization and retrieval.
import { createRelationalObject } from "@jjmyers/object-relationship-store";
// If left blank, the primary key is "id"
const user = createRelationalObject("user", "id")
const image = createRelationalObject("image")
const thumbnail = createRelationalObject("thumbnail")
const post = createRelationalObject("post")
post.hasOne(user)
post.hasMany(image, "images")
user.hasOne(image, "profileImage")
image.hasMany(thumbnail, "thumbnails")
const store = createStore({
// All my objects defined with createRelationalObject()
relationalCreators: [user, image, thumbnail, post],
identifier: {
// If the field "username" is in the object, this is a "User" object.
user: o => "username" in o,
post: o => "caption" in o,
image: o => "aspectRatio" in o,
thumbnail: o => "uri" in o,
}
});API store
A react.js global state manager. Maintains relationships between objects. The idea here is that all you have to do is fetch data and then use it. Once the store is setup, mutations, queries and all other actions will cause state to update wherever necessary with little to no intervention from your side.
import { useQuery } from "@jjmyers/api-store"
type From = "user" | "wishlist" | "product"
// Example useage
const query = useQuery<From, User, User>({
// Enable fetch on mount, by default it's true
enabled: true,
// Optionally add a fetch to get data on mount
fetch: () => GetData.request({user: 10}),
// Select the data from the fetch result that is the object we expect
getData: (fetchResult) => fetchResult.user
select: {
from: "user",
where: { id: 10 },
fields: ["id", "wishlist"],
join: [{
on: "wishlist",
fields: ["id", "products"],
join: [{ on: "products", fields: "*" }]
}]
}
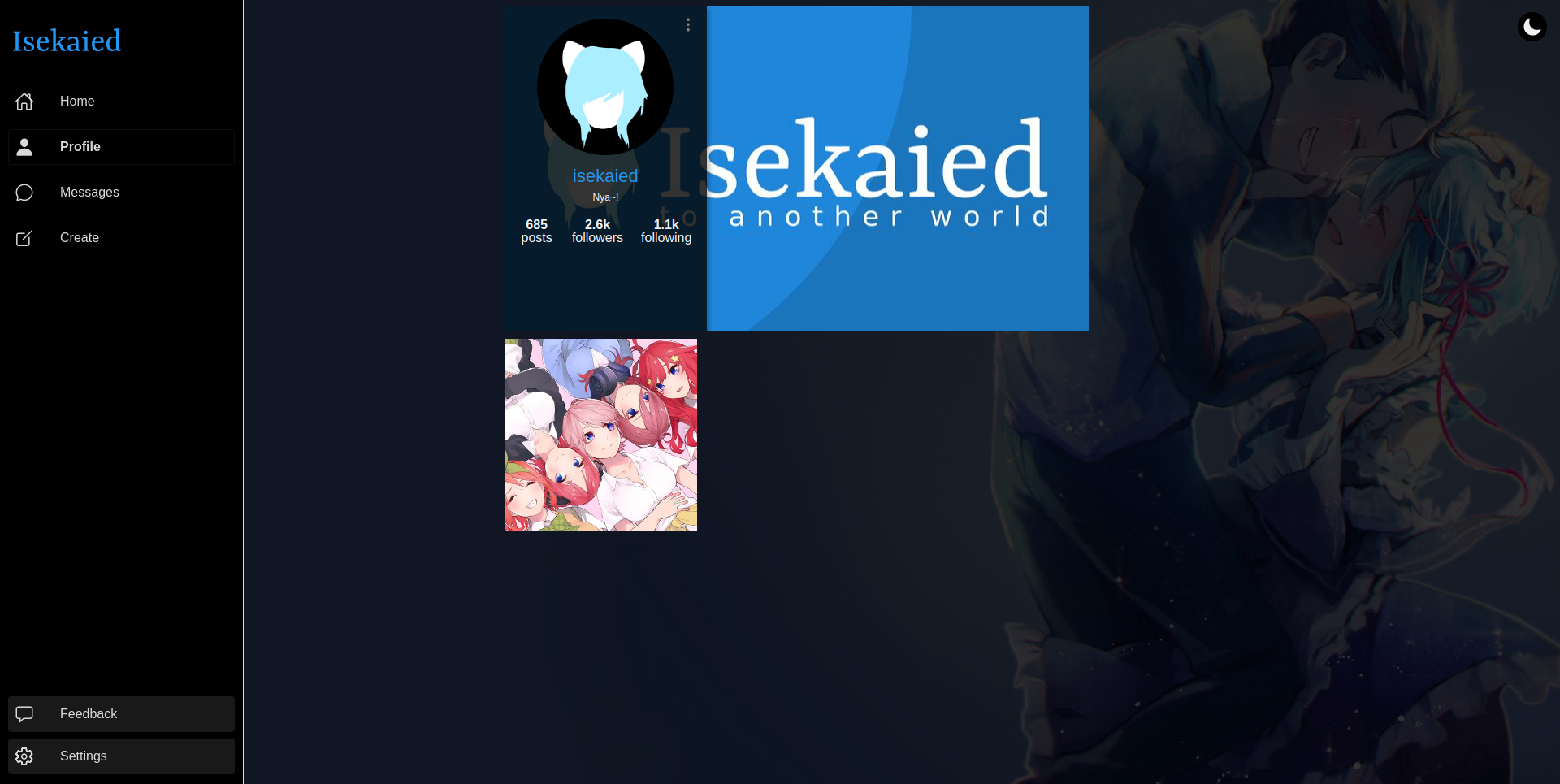
})Isekaied
Isekaied is a dynamic and immersive anime community website designed to bring together anime enthusiasts and otakus from around the world. This project showcases my proficiency in web development and my passion for creating engaging online spaces. Features private chats, group chats, posts and more to come.


No items to display.